使用Jenkins部署Hexo
前言
本文通过Jenkins自动部署
之前我的个人博客使用的是Halo,不过服务器到期我又懒得备份,东西基本都没了,这次心血来潮又换回Hexo,正好借这个机会玩下Jenkins
目标:编写完成后,提交到Github仓库,通过Webhooks通知Jenkins进行构建,构建后上传到指定服务器
开始
准备工作
- 创建一个Github仓库
- 安装Jenkins
- 在Jenkins中安装
NodeJS,Send build artifacts over SSH两个插件
上传Hexo工程至Github

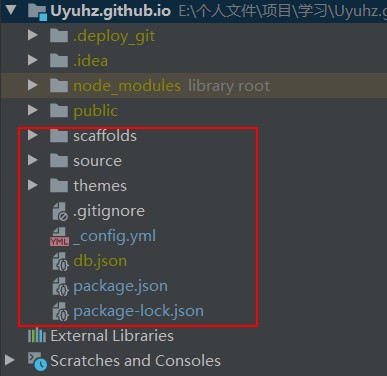
将图示目录上传至Github(最好使用私有仓库)
由于我们的目标是在服务端进行构建,因此这里不需要上传本地构建后生产的public目录
配置Webhooks
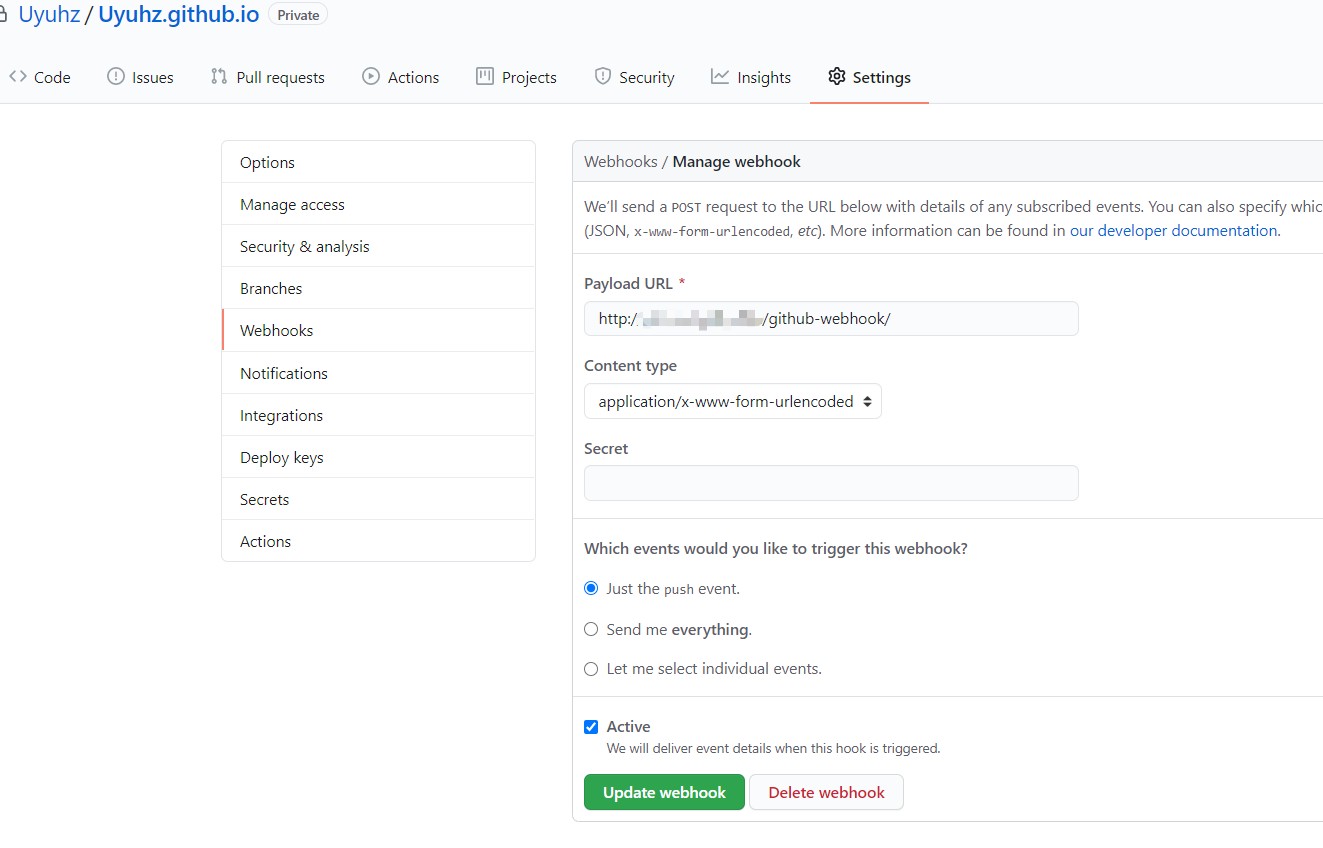
进入仓库的Settings页面内配置Webhooks

Payload URL: 你的Jenkins Webhook地址
例如你的Jenkins的访问地址为http://jenkins.abc.com,那么你的Payload URL就是http://jenkins.abc.com/github-webhook/
配置Jenkins
创建任务
进入Jenkins创建一个新的任务,选择自由风格的项目,名称比如是myblog

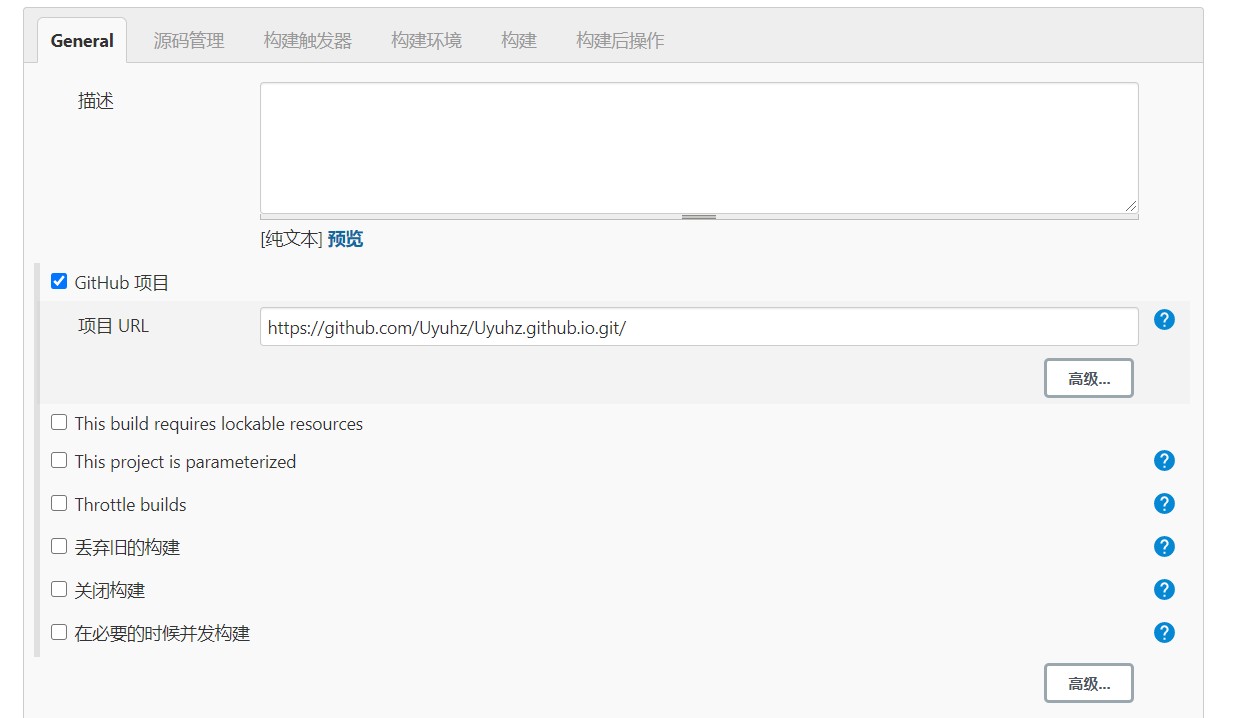
General
勾选Github项目,填入对应刚才上传的地址

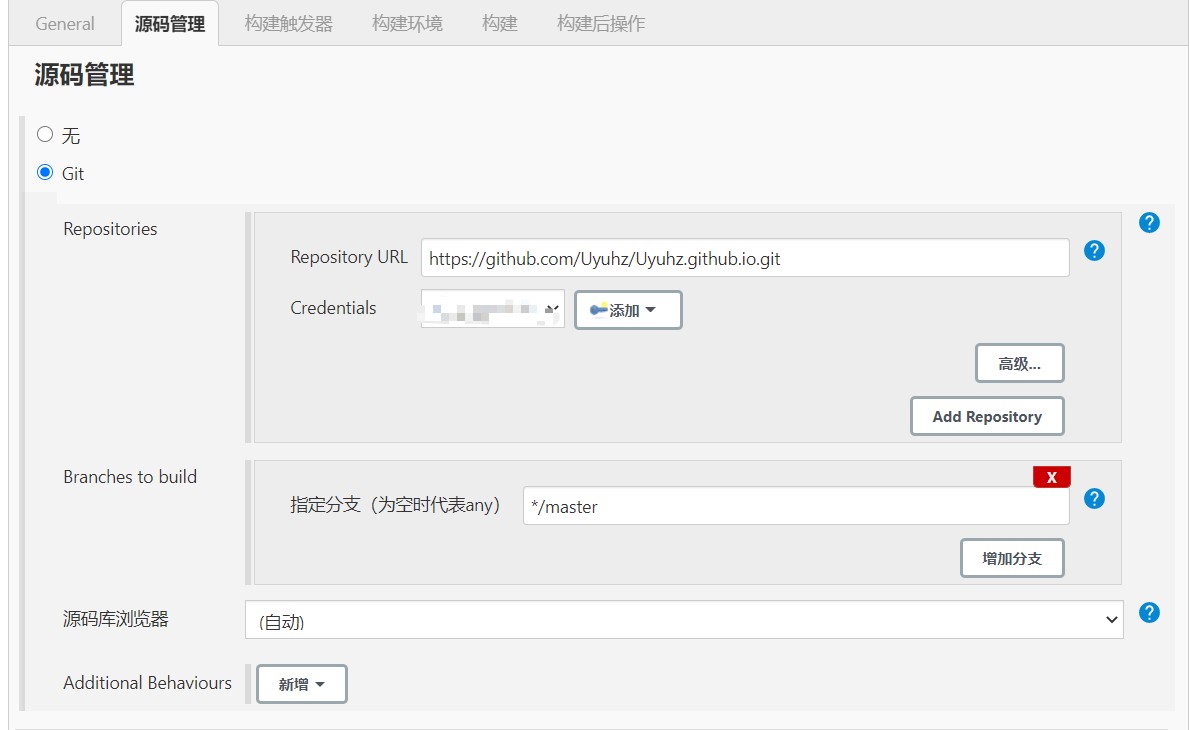
源码管理
还是填入地址,并且需要添加对应账号

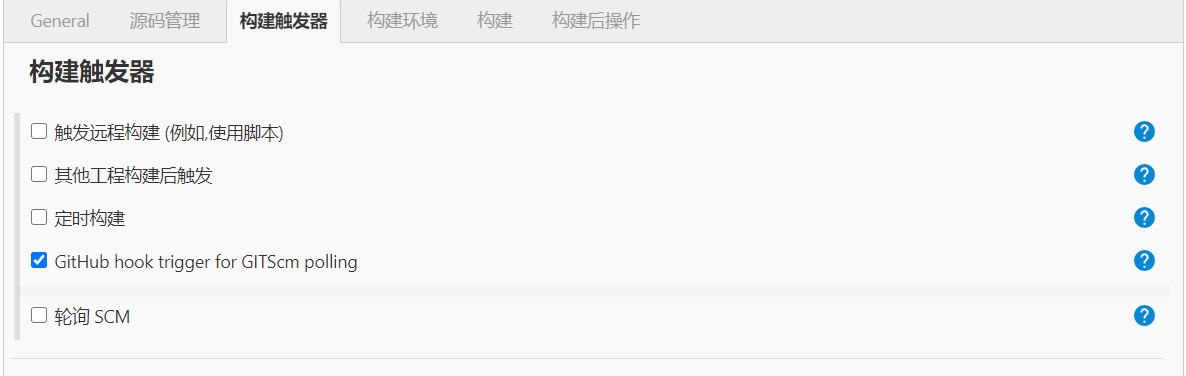
构建触发器
我们已经配置了仓库的Webhooks,所以选择GitHub hook trigger for GITScm polling

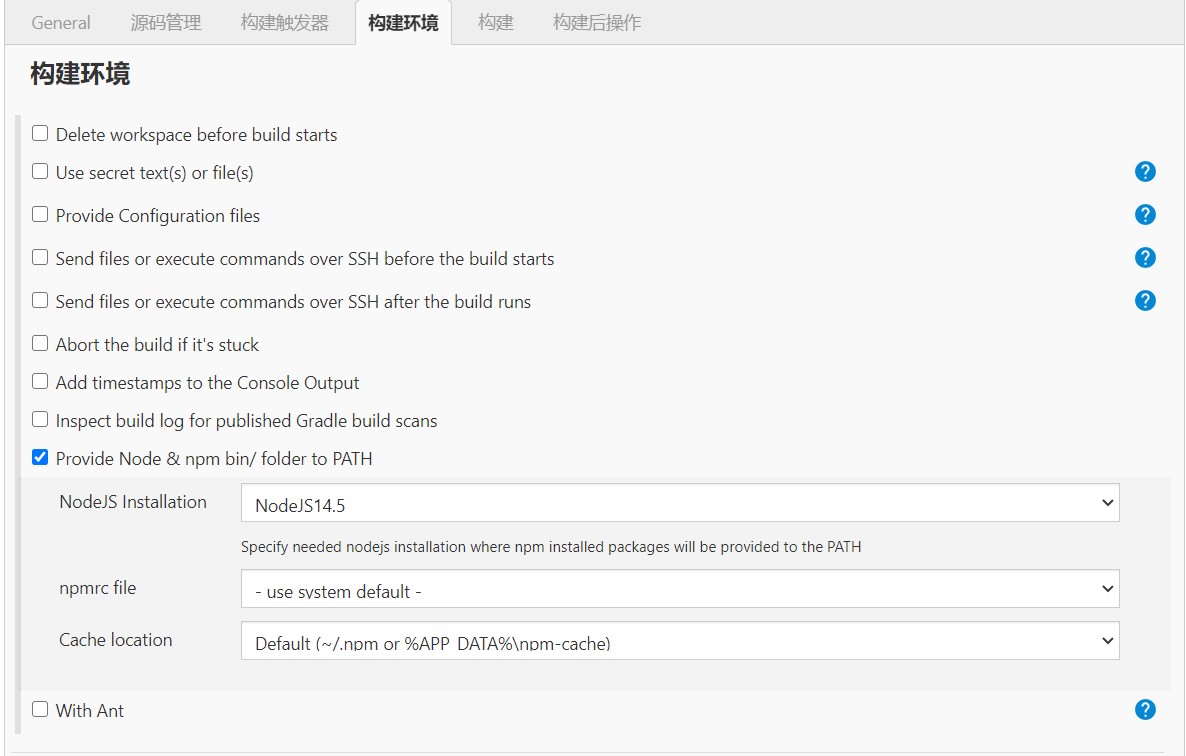
构建环境
环境我们只需要NodeJS,选择Provide Node & npm bin/ folder to PATH

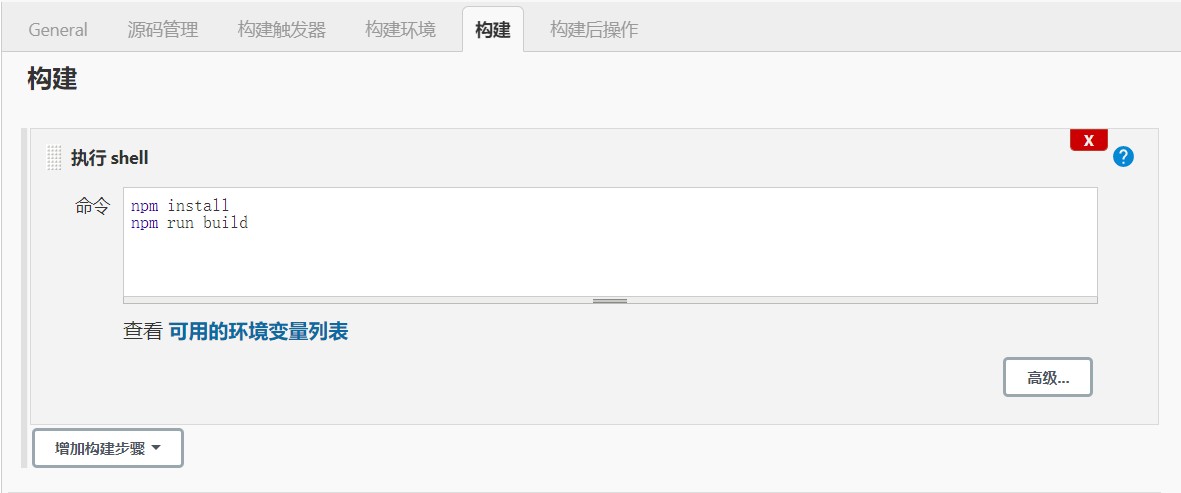
构建
选择执行shell,构建很简单,只需要写入以下内容
1 | npm install |
构建完成后会在/var/jenkins_home/workspace/myblog目录中生成文件

构建后操作
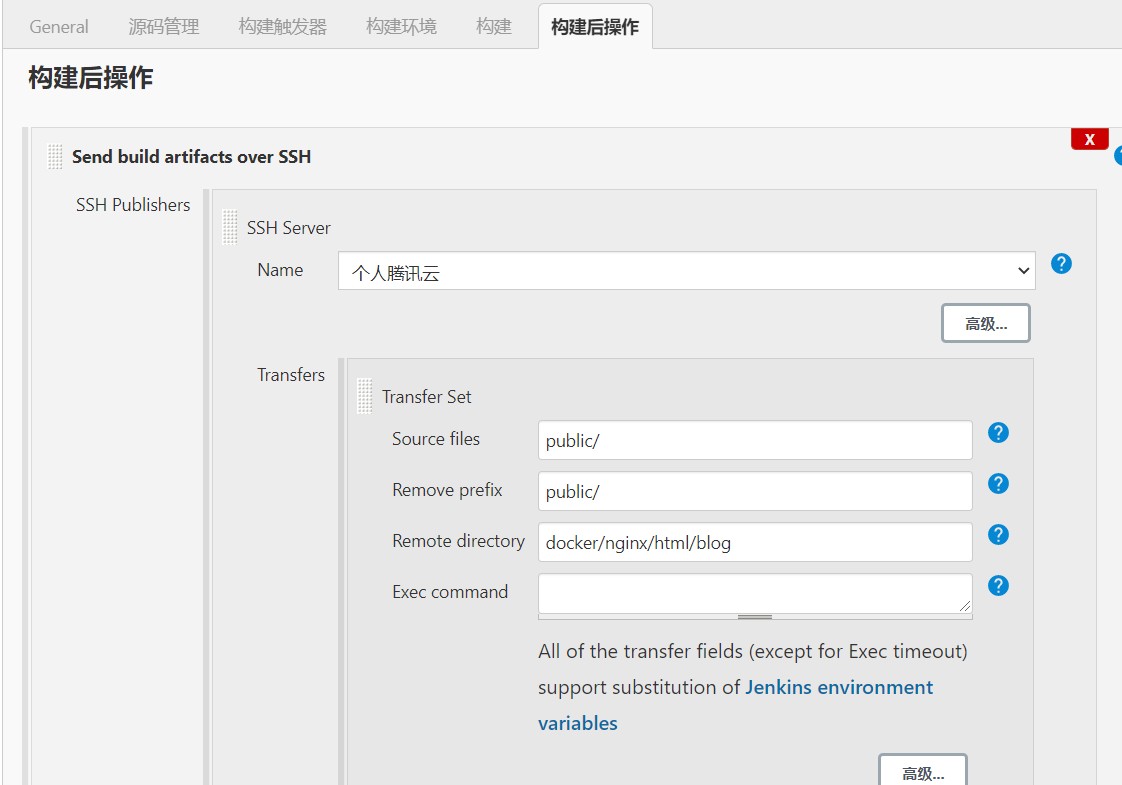
选择Send build artifacts over SSH
- Source files 需要复制的文件目录,这里我们只需要
public目录下的内容 - Remove prefix 复制后需要移除的目录前缀
- Remote directory 远程服务器的目录,这里我是放到了nginx的目录下
- Exec command 需要执行的命令

后续
配置完成后,可以点击立即构建或者通过提交方式触发构建,最后配置Nginx就可以直接访问了。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Uyuhz's Blog!